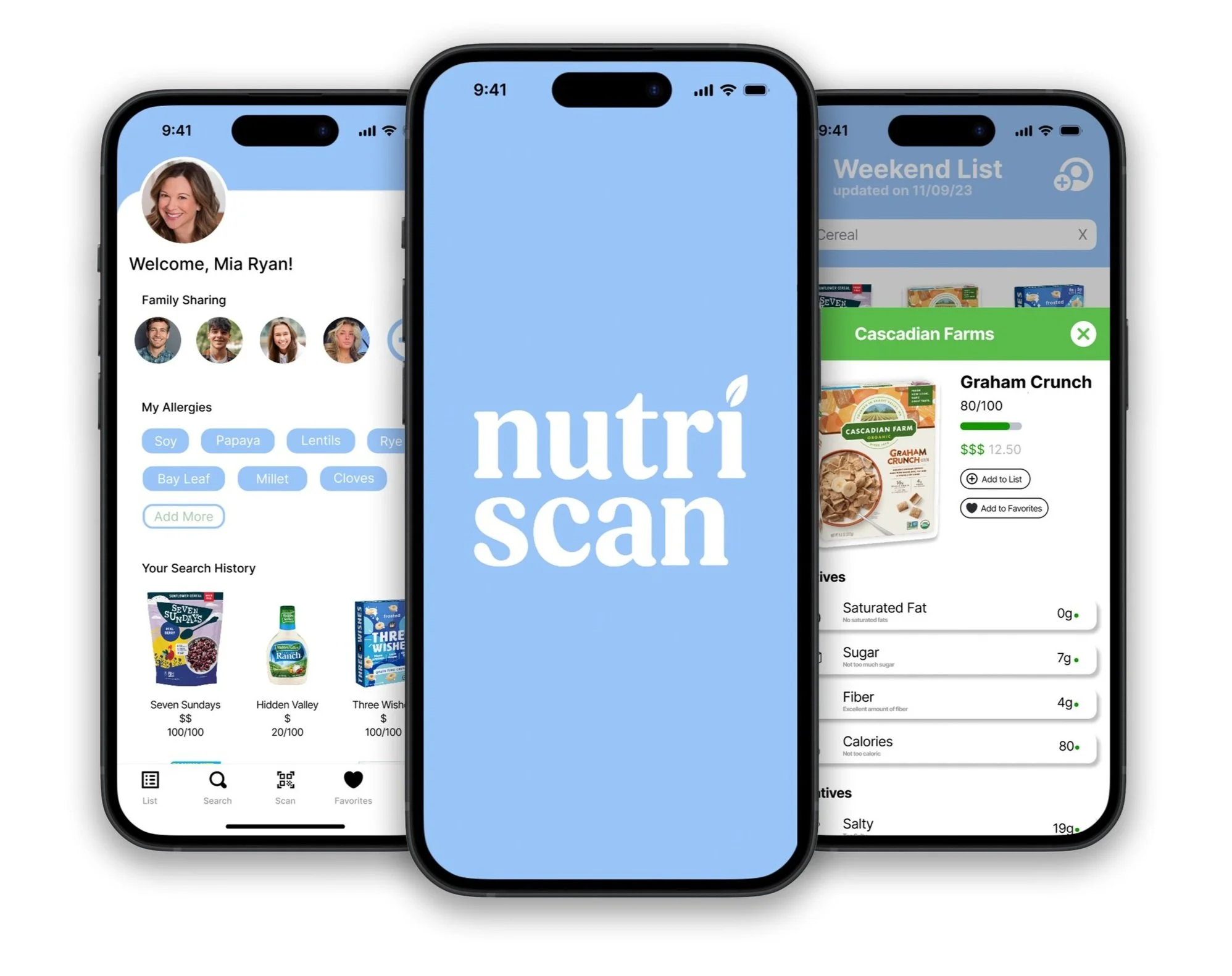
Discover a smarter way to shop and eat well with Nutriscan! Utilizing a powerful barcode scanner, Nutriscan takes the hassle out of making healthy choices.
Role: UI/UX designer
Time: 12 weeks
Team: Lucy Law, Alexis Davis, Connor Grant
Target Audience: People looking to eat healthier efficiently
Task: Develop a prototype of an app that solves an everyday issue
My Contribution: jhgkhkhkhk
Problem: Presently, the market lacks a comprehensive health app that not only facilitates mindful consumption choices but also empowers users to seamlessly generate personalized grocery lists for both individual and household needs.
Solution: The proposed solution is a health app that simplifies nutrition and grocery shopping with a powerful barcode scanner, providing real-time product insights, nutritional information, and alerts on harmful ingredients. Users can personalize the scanner by flagging specific ingredients to match their dietary needs, ensuring a more tailored experience. Beyond scanning, Nutriscan includes a grocery list feature that streamlines meal planning and shopping, making healthier choices more accessible and convenient for individuals and families.
DESIGN PROCESS
EMPATHIZE
Interviews
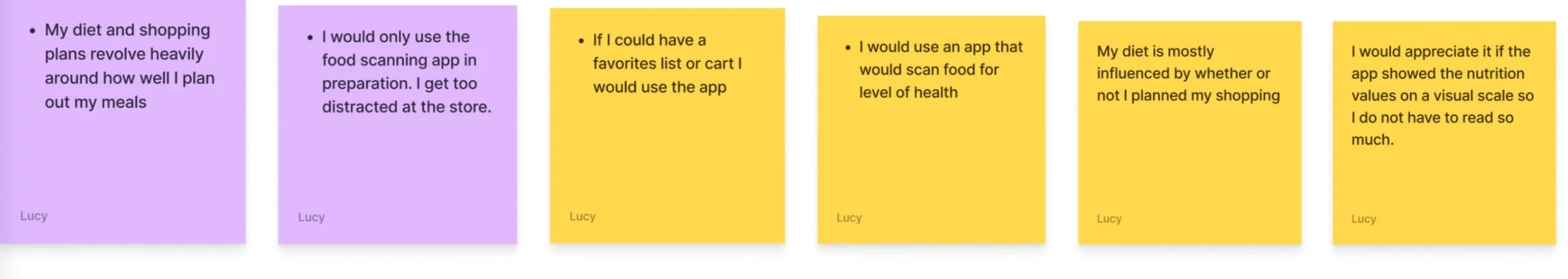
During my research for Nutriscan, I interviewed three individuals: Slater Ward, a college athlete with unstructured shopping habits; Brianna Heckert-Smith, a college student who uses scanning apps for cosmetics and desires one for groceries; and Julie Law, a mom with dietary restrictions and structured eating habits. These interviews highlighted a common need for notifications, a grocery list feature, personalization, and budgeting. Their insights helped shape the app's development by pinpointing desired features and systems. Below are sticky notes with quotes from the interviews.
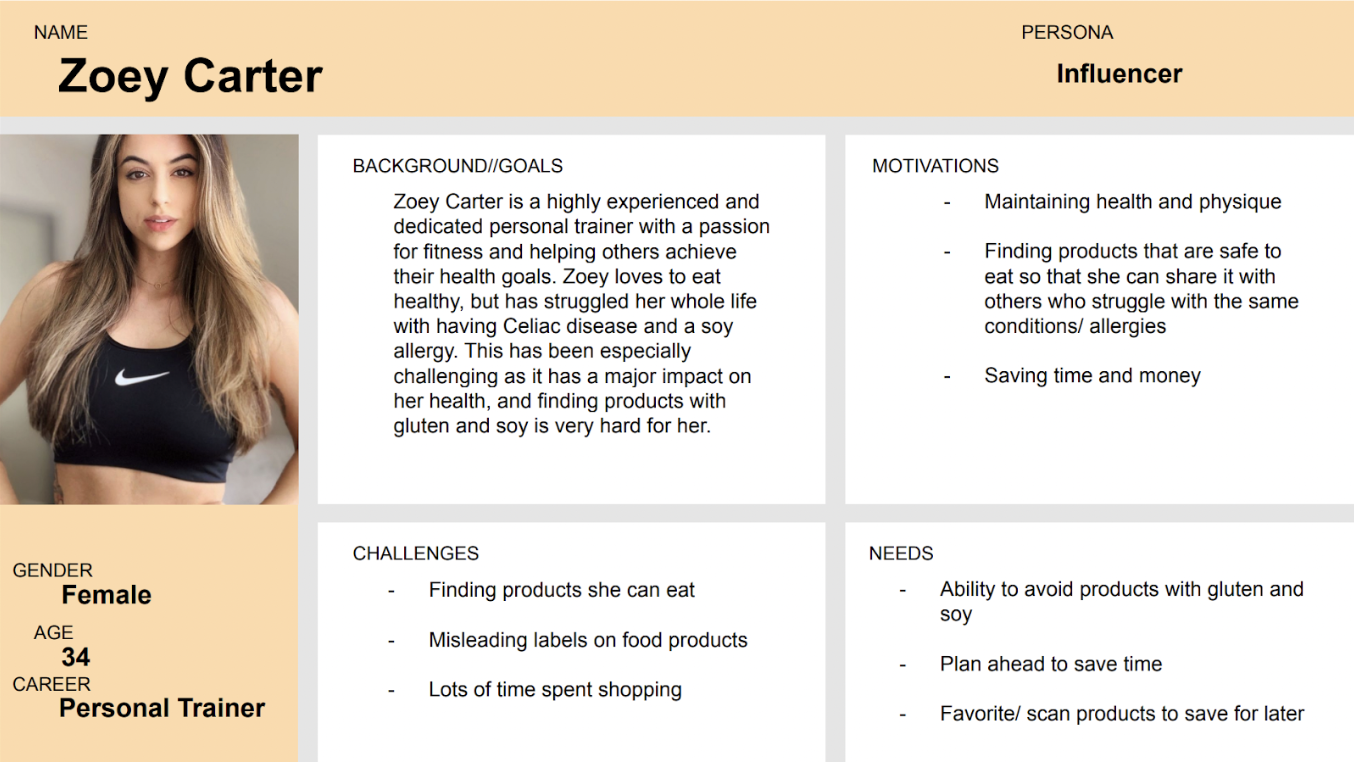
Personas & Journey Maps
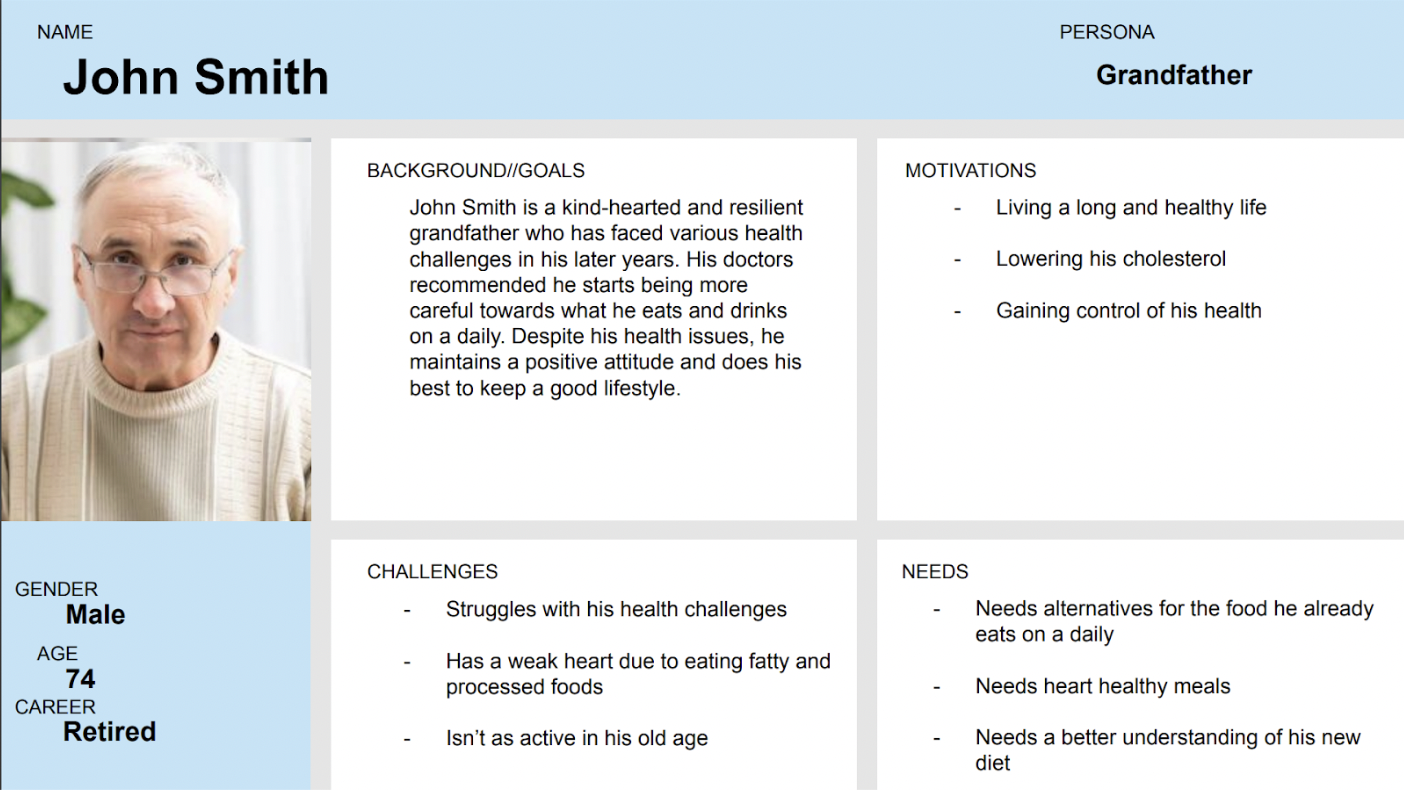
While creating personas and journey maps based on our interviews, I developed two personas, Zoey Carter and John Smith. They each navigated the grocery shopping process, from preparation to checkout. I documented their emotions and actions throughout this journey, identifying the challenges they faced and outlining how our team could address them.
Ideate
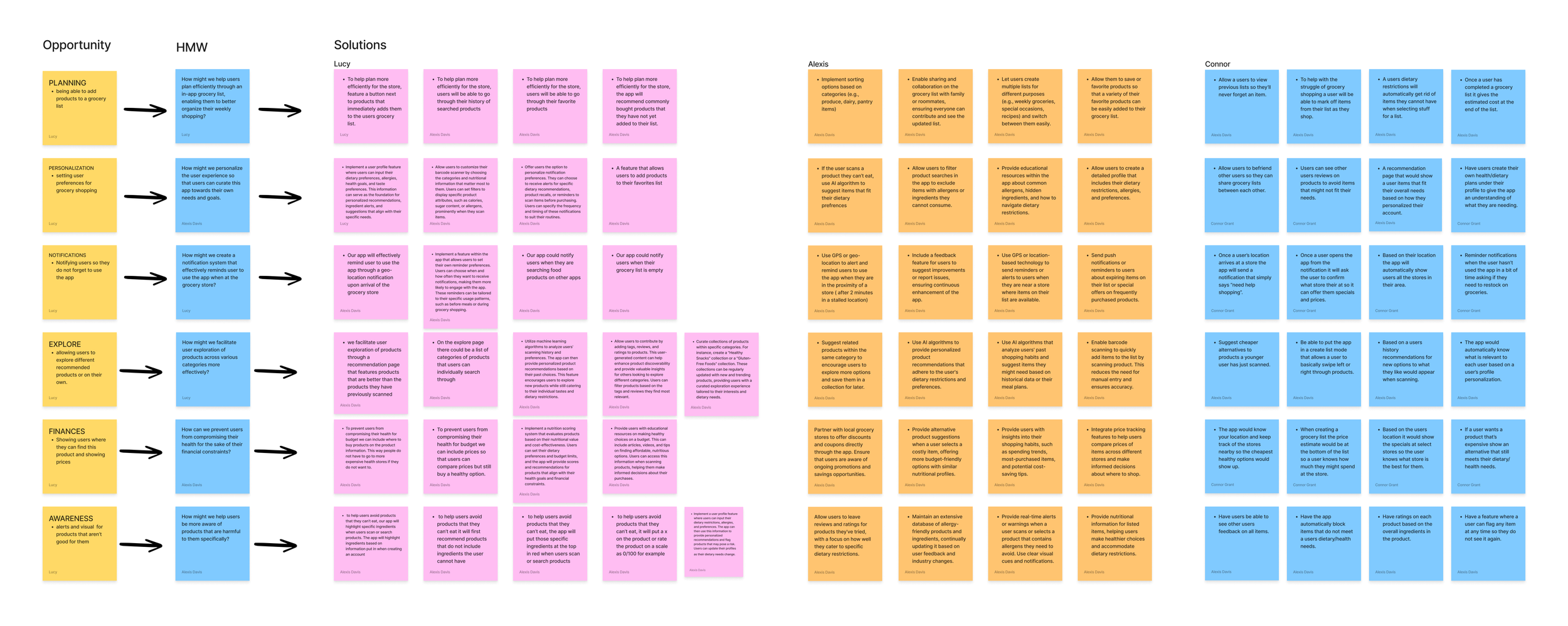
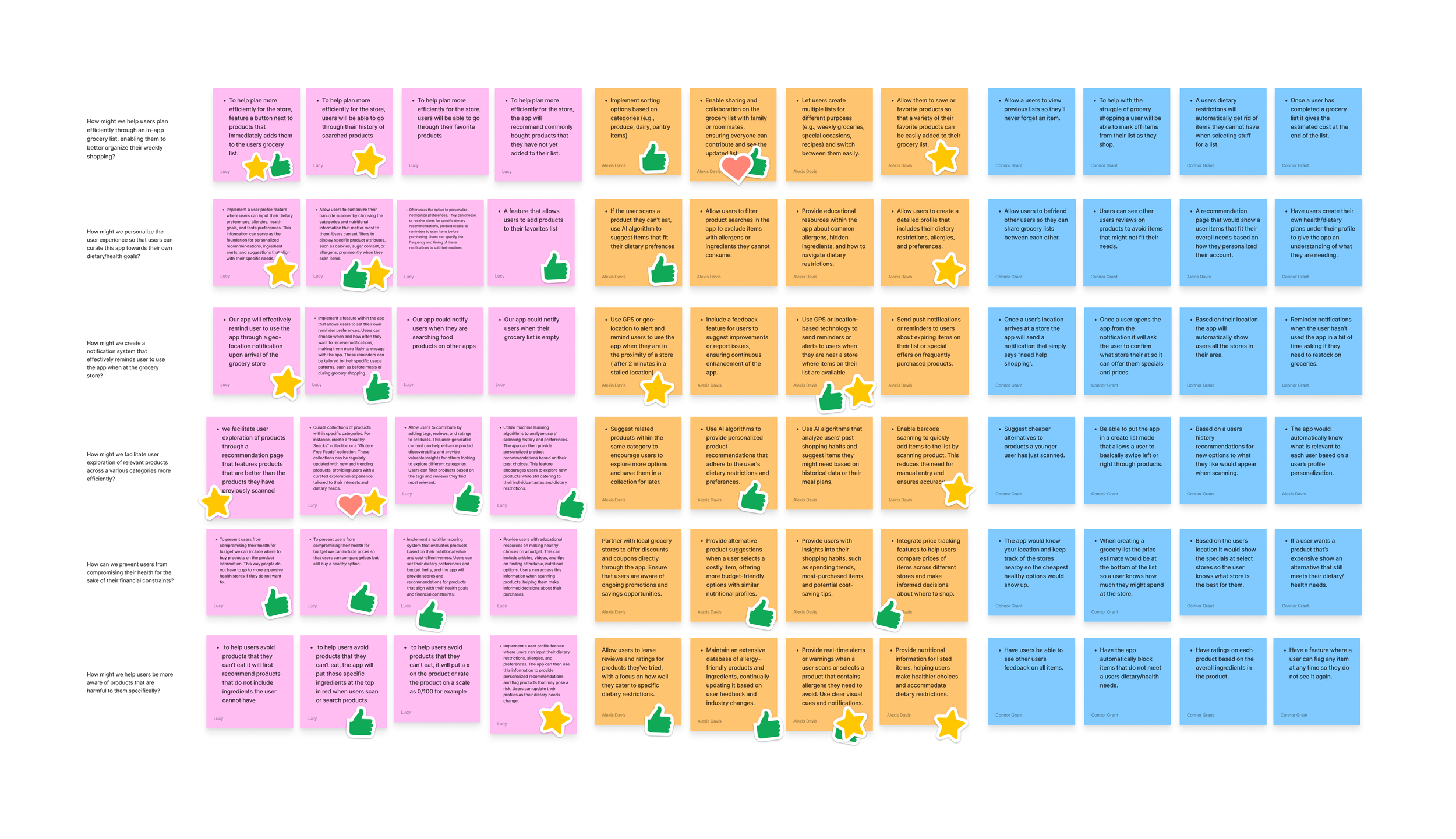
Secondary Research
While coming up with ideas for Nutriscan we each came up with 4 solutions for six different problems. We then voted on the best ideas from each member. These are some of my best ideas.
Lo-Fidelity Prototyping
During our prototype process the team decided on six questions to address in order to create the systems we wanted to feature in our app. We framed these as “How might we” questions. The questions we came up with were the following…
How might we help users plan efficiently through an in-app grocery list, enabling them to better organize their weekly shopping?
How might we personalize the user experience so that users can curate this app towards their own dietary/health goals?
How might we create a notification system that effectively reminds user to use the app when at the grocery store?
How might we facilitate user exploration of relevant products across various categories more efficiently?
How might we prevent users from compromising their health for the sake of their financial constraints?
How might we help users be more aware of products that are harmful to them specifically?
flagged product page
home/list page
discover page
Iterate
During the development of Nutriscan, we had several drafts of each screen. We started with sketches, moved onto low fidelity wireframes, started our high fidelity wireframes, and then revised, revised, revised. We presented our high fidelity prototype to our classmates and professor during the mid way point and revised after listening to their critiques and recommendations. We heard a lot of feedback from our peers and instructor about consistency and overall design. As a result we made sure our app was very cohesive by the end of the development. Here are some examples of revisions made along the way.
CONCLUSION
In summary, our team was tasked with coming up with a problem to solve with an app, we researched competitors, brainstormed problems we wanted to address, sketched, prototyped, and finalized our app in a high fidelity prototype. I learned how to explore a gap in the health market and began the process of filling that gap. I learned how to interview potential users in order to gain better insights into the development of our app. I learned how to brainstorm as a team to come up with the best solutions, systems, and features. I learned how to sketch as a team and defined the best way to implement those solutions, systems, and features. I learned how to make a low-fidelity prototype that was then tested on potential users. Lastly I learned how to make a functioning prototype that was revised over and over again based on the feedback from our peers and professor.
During the development of Nutriscan the team utilized tools such as Figma, Illustrator, Photoshop, google, Chat GPT.
In crafting our project's copy and write-ups, our team relied on ChatGPT as a valuable resource, using it to optimize our time for more critical tasks. We used it for copy, and project write-ups. AI was never used for the design of Nutriscan.
Meet the team!
Me! Lucy Law
design lead
Alexis Davis
system interaction lead
Connor Grant
logistics lead